Introduction
The world of sports technology has seen a significant advancement in recent years, with an increasing number of people using sports technology products such as wearable fitness trackers, sports betting apps, and sports video analysis software. With the growing popularity of these products, user experience (UX) has become a crucial aspect of sports technology, as it directly impacts the success of these products. A positive user experience can lead to increased engagement, loyalty, and ultimately, revenue.
One way to ensure a positive user experience is by applying Gestalt principles of design. Gestalt principles, also known as Gestalt laws, are a set of design principles that were first developed by German psychologists in the early 20th century. These principles focus on how the brain perceives and organizes visual information. There are several key principles, including proximity, similarity, continuity, closure, and figure/ground. By understanding these principles, designers can create sports technology products that are easy to use and understand, which can ultimately lead to a better user experience. Additionally, by incorporating these principles, designers can also improve the effectiveness and efficiency of their products.
In this article, we will explore how Gestalt principles can be applied to sports technology UX design and how they can help to enhance the user experience. We will also provide examples of how these principles are being used in sports technology products today and give guidance on how to implement them
What are Gestalt Principles?
Gestalt principles focus on how the brain perceives and organizes visual information and have been widely used in fields such as psychology, design, and architecture. When applied to sports technology UX design, these principles can help to create user-centered designs that are easy to use and understand. In this section, we will delve deeper into the five key Gestalt principles and explore how they can be used to enhance the user experience in sports technology products.
The key principles of Gestalt psychology are proximity, similarity, continuity, closure, and figure/ground.
Proximity principle refers to the way that the brain organizes elements that are close together as being related to one another. By grouping related elements together, designers can make it clear to the user how they are related and reduce cognitive load.
Similarity principle refers to the tendency of the brain to group together elements that are similar in some way, such as shape, color, or texture. This principle can be used to create consistency in design and make it easy for the user to understand the product.
Continuity principle refers to the tendency of the brain to follow a path or line that connects elements. By using this principle, designers can guide the user’s attention and make it easy for them to understand the product.
Closure principle refers to the tendency of the brain to fill in missing information. By using this principle, designers can suggest missing information and make it easy for the user to understand the product.
Figure/ground principle refers to the way that the brain separates objects from their background. By using this principle, designers can create a clear hierarchy of information and make it easy for the user to understand the product.
How Gestalt Principles Apply to Sports Technology UX Design
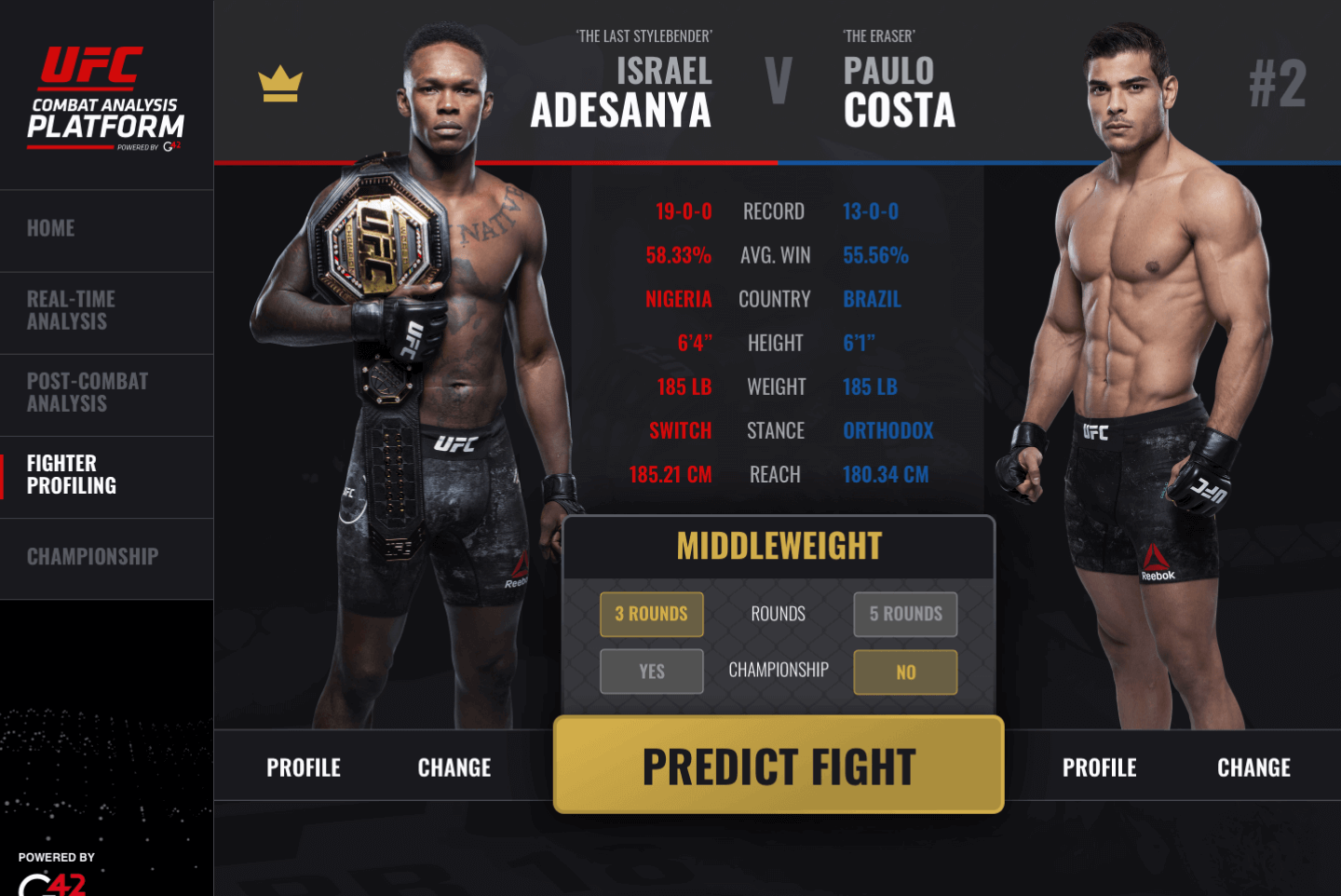
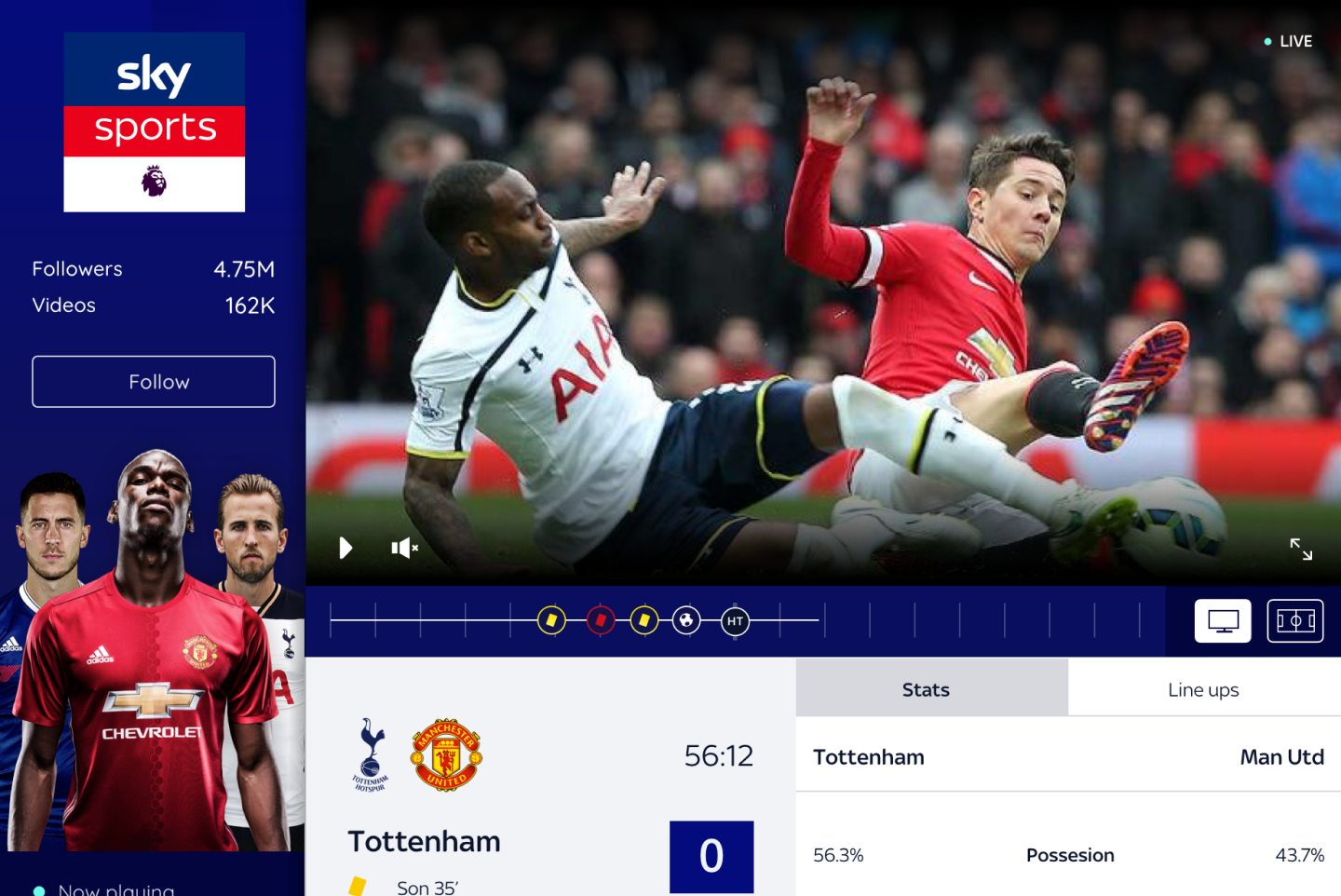
Proximity: The proximity principle can be used to create a logical and easy-to-understand layout. For example, a sports betting app should group together all the relevant information about a match, such as the teams playing, the odds, and the available markets, in a clear and organized manner. This will make it easy for users to find the information they need and reduce cognitive load.
Similarity: The similarity principle can be used to create a consistent and cohesive design. For example, in a sports video analysis software, all the buttons and icons should have a consistent design, making it easy for users to understand their function. This consistency can help users to quickly orient themselves within the product, and make it easy to find the information they need.
Continuity: The continuity principle can be used to guide the user’s attention and make it easy for them to understand the product. For example, in a fitness tracking app, the user should be able to easily follow their progress over time by viewing their data in a clear and continuous manner. This will help users to understand the product quickly, and make it easy for them to use.
Closure: The closure principle can be used to suggest missing information, making it easy for the user to understand the product. For example, in a sports betting app, the user should be able to easily understand the betting options even if they are not fully visible on the screen. This principle is particularly useful in situations where there is limited space or when the user is only able to view a small part of the design at a time.
Figure/Ground: The figure/ground principle can be used to create a clear hierarchy of information, making it easy for the user to understand the product. For example, in a sports video analysis software, the most important information should be presented in the foreground, while less important information can be presented in the background. This will help users to focus on the most important information and make it easy for them to understand the product. Additionally, it will help them to find the information they need quickly and efficiently.
Implementing Gestalt Principles in Sports Technology UX Design
Start by understanding your users: Before you begin to design, it’s important to understand your users and their needs. This will help you to create a design that is tailored to their specific needs and goals.
Conduct user research: Conducting user research, such as usability testing or interviews, can provide valuable insights into how users interact with your product. This can help you to identify areas for improvement and make informed design decisions.
Use a consistent design language: Use a consistent design language throughout your product, including typography, color, and iconography. This will help users to quickly understand the product and reduce cognitive load.
Create a clear hierarchy of information: Use the principle of figure/ground to create a clear hierarchy of information. This will help users to focus on the most important information and make it easy for them to understand the product.
Test and iterate: Continuously test and iterate your design, using feedback from users to make improvements. This will help you to create a design that is tailored to their specific needs and goals.
By following these guidelines, designers can create a user-centered design that incorporates the gestalt principles to make it easy for users to understand and use the product.
Conclusion
Incorporating gestalt principles into sports technology UX design can enhance the user experience and improve the effectiveness and efficiency of the product. The principles of proximity, similarity, continuity, closure, and figure/ground can be used to guide the user’s attention and make it easy for them to understand the product. It’s important to understand your users and their needs, conduct user research, use a consistent design language, create a clear hierarchy of information, and continuously test and iterate the design. By following these guidelines, designers can create a user-centered design that incorporates the gestalt principles to make it easy for users to understand and use the product.